В блочной верстке, до сих пор остается актуальной проблема позиционирования колонок. В этой статье я расскажу, как можно манипулировать положением и высотой столбцов с минимальными усилиями.
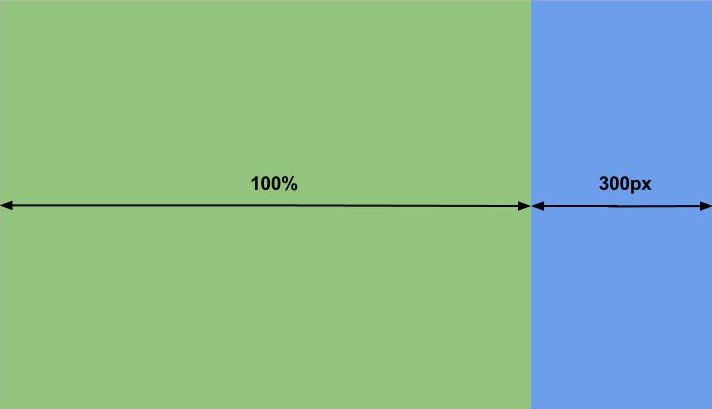
Например, у нас в макете есть две колонки — первая резиновая, с контентом, а другая фиксированная — с блоком навигации и прочей второстепенной информацией.

Я не являюсь корифеем блочной верстки, и подобная задача мне показалась довольно нетривиальной. Если поместить код сайдбара до основного контента, то проблема легко решается традиционными margin и float. Но мне хотелось, чтобы основной контент находился в коде раньше, чем второстепенная информация.
Сперва я решил проблему «в лоб», с помощью таблиц.
<table class="container">
<tr>
<td class="content">...</td>
<td class="aside">...</td>
</tr>
</table>
С таблицами все работало и выравнивалось на редкость просто, как в старые добрые времена. Но использование таблиц в данном контексте является семантически неверным.
Как-то, в очередной раз вернувшись к решению этой проблемы, я вспомнил, что у css-свойства display есть атрибуты table и table-cell. При заданном display:table, элемент будет иметь свойства таблицы, а display:table-cell говорит браузеру, что элемент нужно интерпретировать, как табличную ячейку.
.container {
display: table;
width: 100%;
}
article,
aside {
display: table-cell;
vertical-align: top;
}
aside {
width: 300px;
}
<section class="container">
<article>...</article>
<aside>...</aside>
</section>
Подобный хак позволяет сохранить семантику верстки, упростив при этом процесс позиционирования колонок до минимума. При таком раскладе можно быстро создать любое количество вертикальных колонок одинаковой высоты, без лишних трудозатрат и шаманства с margin и float.

Комментарии к статье: 4
Возможность комментировать эту статью отключена автором. Возможно, во всем виновата её провокационная тематика или большое обилие флейма от предыдущих комментаторов.
Если у вас есть вопросы по содержанию статьи, рекомендуем вам обратиться за помощью на наш форум.