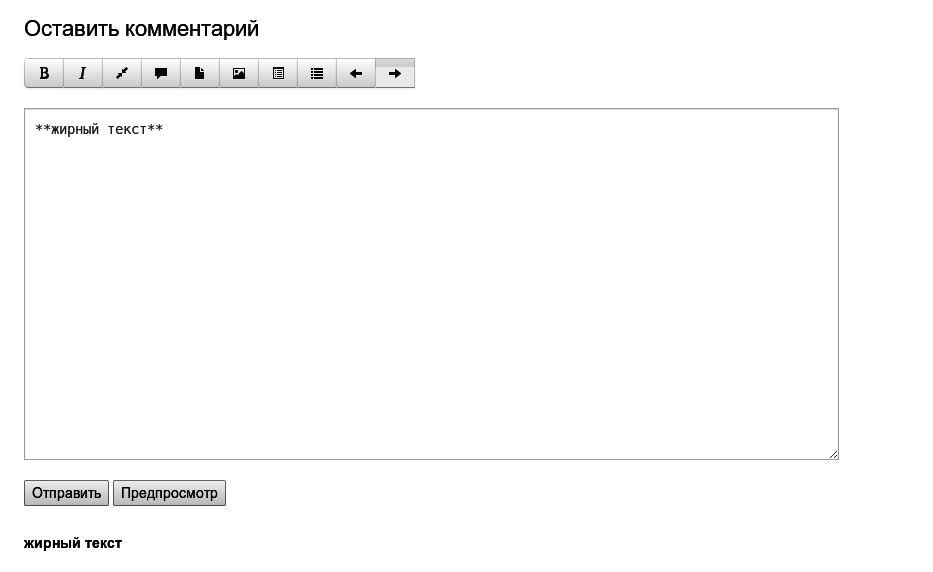
Сегодня мы будем ставить на свой сайт визуальный редактор, который использует синтаксис markdown и имеет возможность мгновенного предпросмотра набираемых сообщений. Вот такой:

Для того, чтобы установить такой редактор к себе на сайт, нужно подключить две библиотеки и стиль для правильного отображения формы. Вставьте нижеприведенный код в
<script src="//yandex.st/jquery/1.7.2/jquery.min.js"></script>
<script src="//code-live.ru/static/js/wmd/jquery.wmd.min.js"></script>
<link rel="stylesheet" href="//code-live.ru/static/js/wmd/wmd.css">
Теперь, в том месте, где находится текстовое поле для добавления комментариев,
Добавьте css-селектор wmd-input в атрибуты textarea. Ниже приведен пример
кода, реализующего отображение формы на этом сайте.
<div class="wmd-panel">
<textarea class="wmd-input" placeholder="Введите здесь текст Вашего комментария"></textarea>
</div>
<script>
$(function() {
$(".wmd-input").wmd();
});
</script>
Собственно, все. Внешний вид самой формы можно посмотреть ниже. Первым комментарием под этой статьей будет пример из картинки в начале поста.
UPD: Для django имеется соответствующее расширение.

Комментарии к статье: 6
Возможность комментировать эту статью отключена автором. Возможно, во всем виновата её провокационная тематика или большое обилие флейма от предыдущих комментаторов.
Если у вас есть вопросы по содержанию статьи, рекомендуем вам обратиться за помощью на наш форум.